Markdown features
Overview
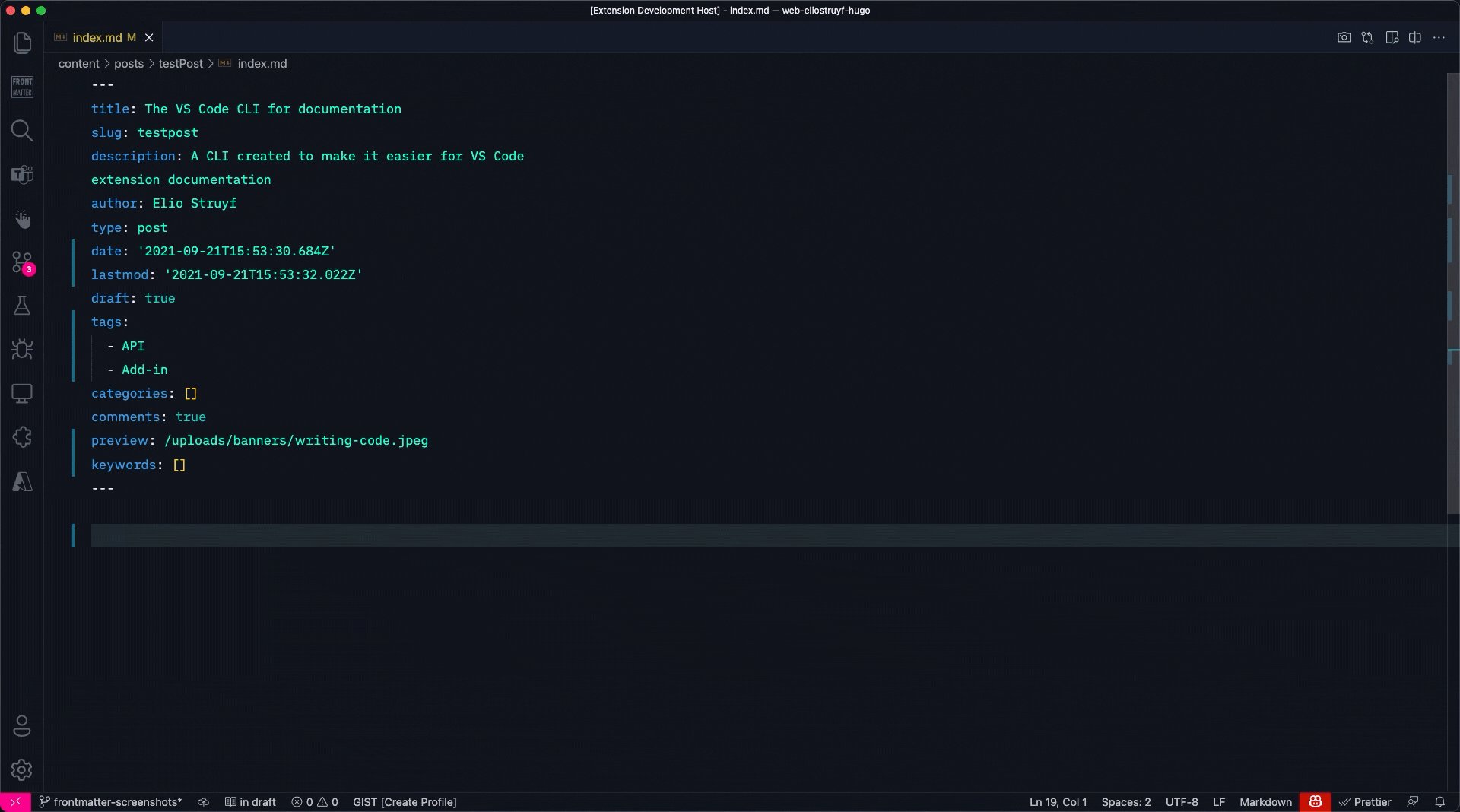
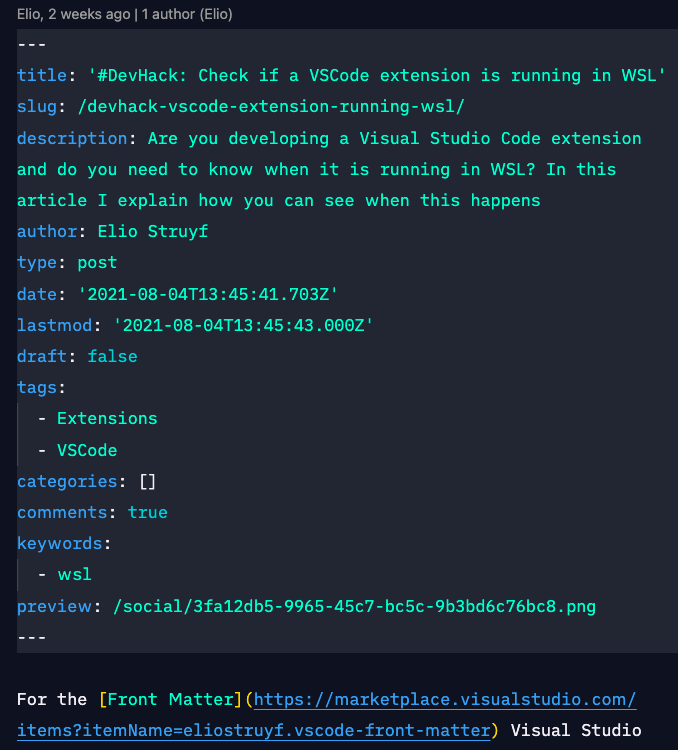
The Front Matter extension tries to make it easy to manage your Markdown pages/content. Within a Markdown page, we allow you to fold the file's Front Matter to be less distracting when writing. Also, do we highlight the Front Matter content to create a visual difference between content and metadata.
WYSIWYG
To help out content editors write their content in Markdown. Front Matter provides a couple of helpful, what you see is what you get (WYSIWYG), controls while working in a Markdown file.
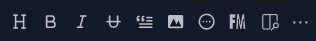
All the controls can be found on the top right of the opened file title bar.

Currently supported are:
- Headings
- Bold
- Italic
- Hyperlink
- Strikethrough
- Block quote
- Code snippet
- Code block
- Ordered list
- Unordered list
- Task list
If you want, you can disable these controls with the following setting
frontMatter.content.wysiwyg. By default, this is set to true. When changed to false, these
controls will disappear.
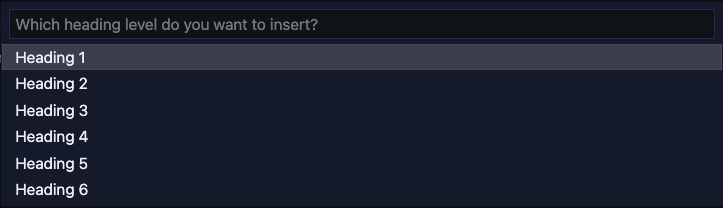
Inserting headings
When you click on the headings in the WYSIWYG controls, you will be asked which level of heading you want to insert.

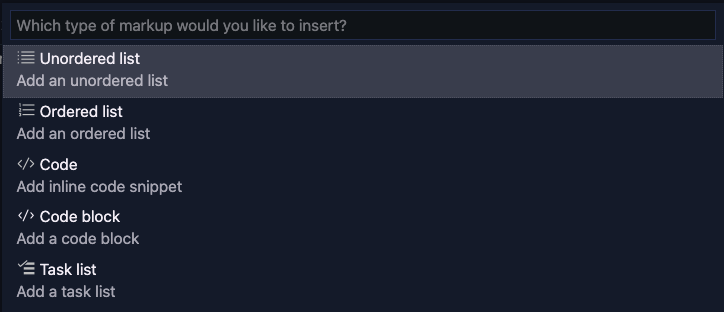
Other WYSIWYG options
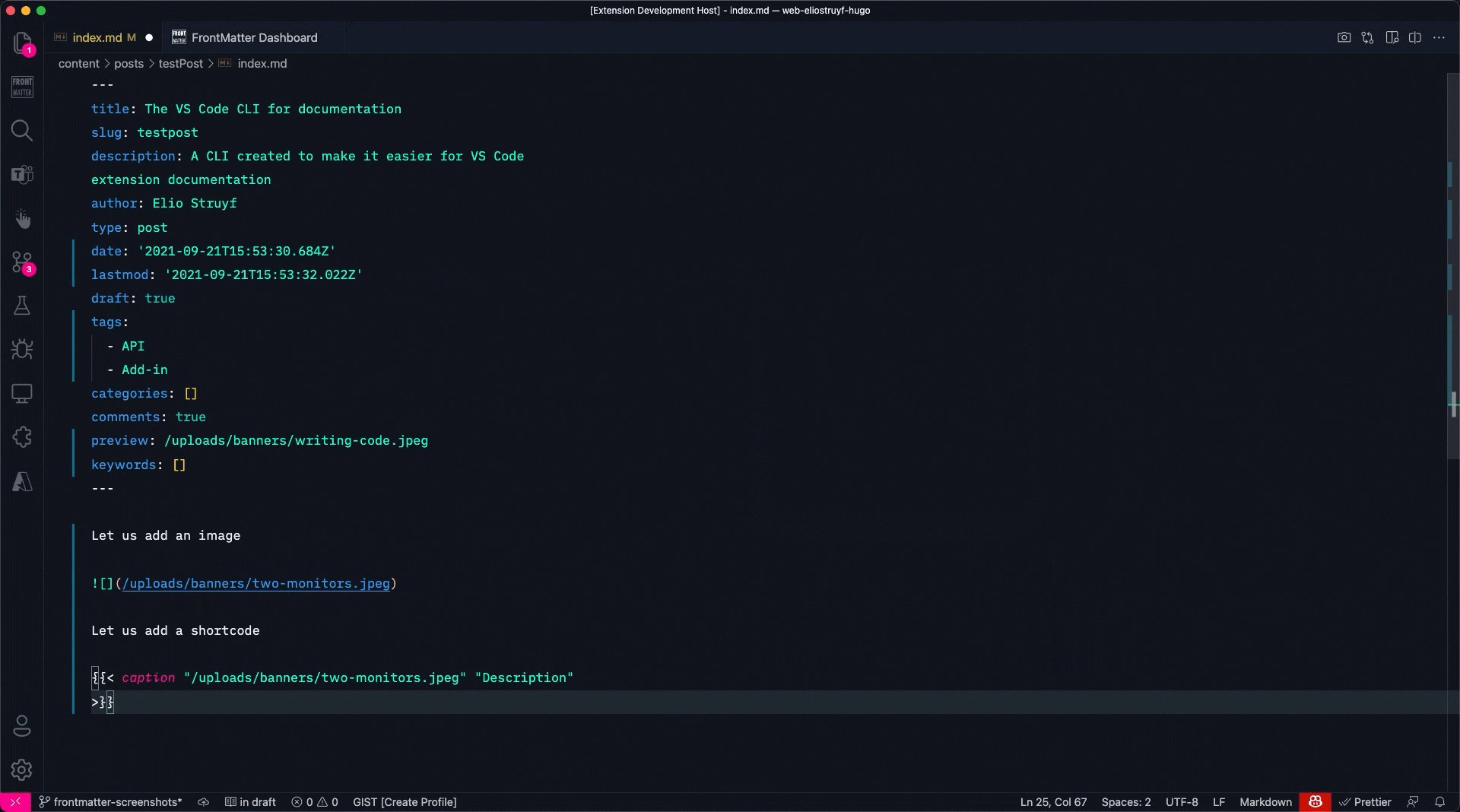
When you click on the elipsis icon in the WYSIWYG controls, you will be asked which of the advanced markup you want to insert.

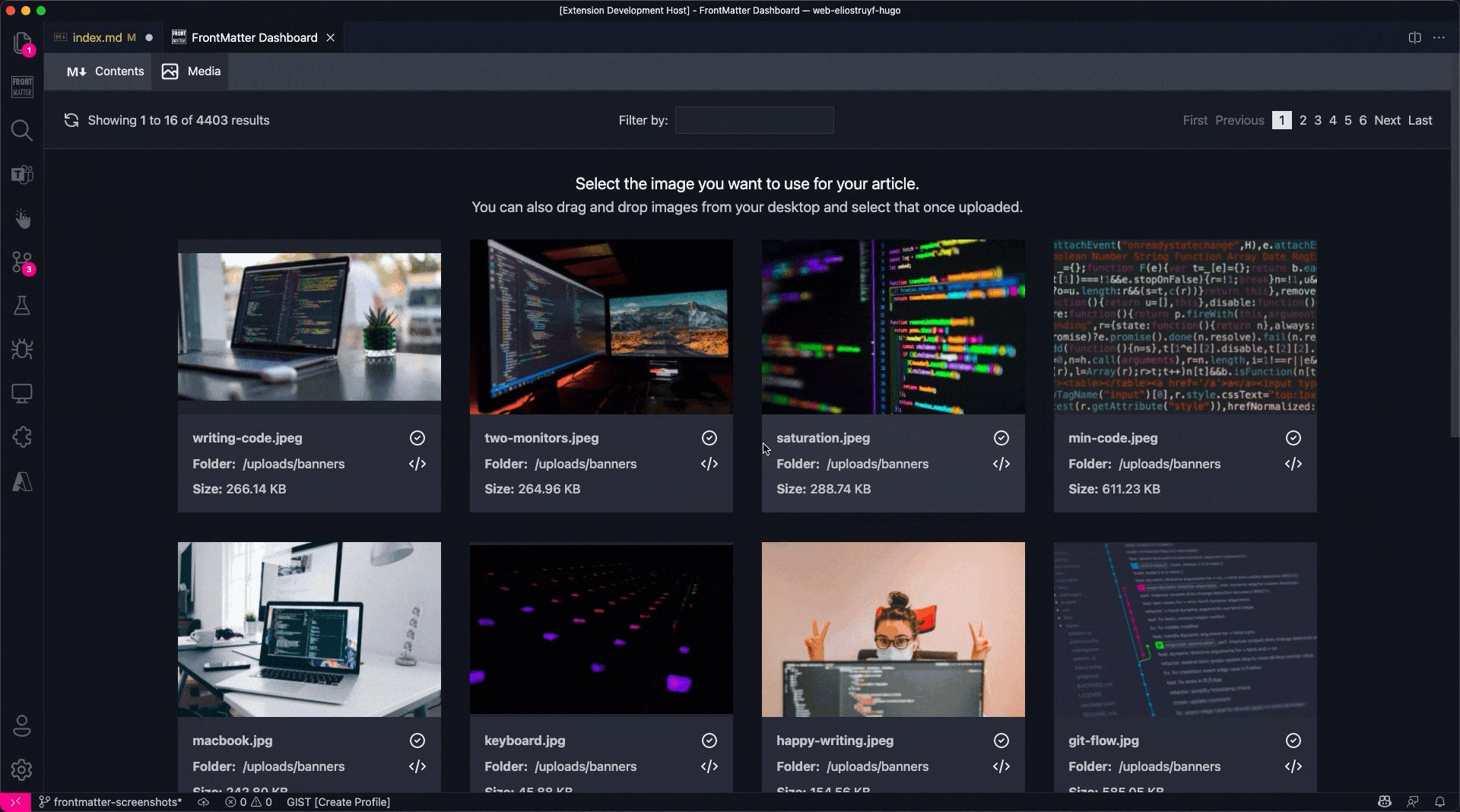
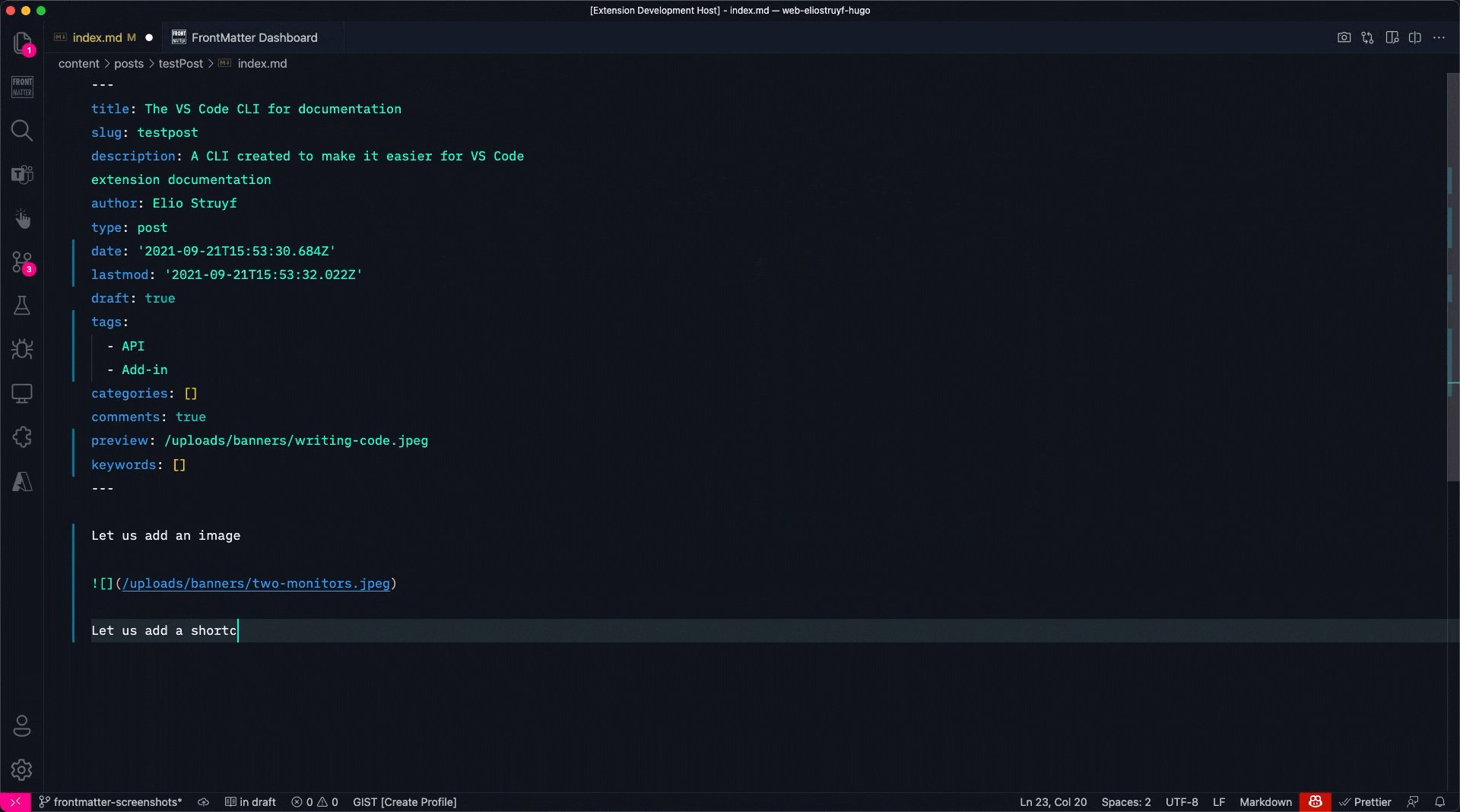
Insert images
Inserting images was never easier with the insert image into article command, which can also be
triggered with the image icon in the editor title bar (Markdown files only).

InfoYou can also use media snippets to insert your images. More information can be found in the Media Snippets section.
Front matter folding
If you want to focus on the content of your page, you have the ability to fold the Front Matter section of your page.

Front matter highlighting
The extension will automatically highlight the front matter of you document to create a visual difference between metadata and content.

InfoIf you do not want this feature, you can disable it in the extension settings ->
Highlight Front Matteror by setting thefrontMatter.content.fmHighlightsetting tofalse.
Hiding front matter
Hiding the front matter in the editing experience can be done by the frontMatter.content.hideFm
setting. By default, this is set to false. When changed to true, the front matter will be hidden
in the editor.
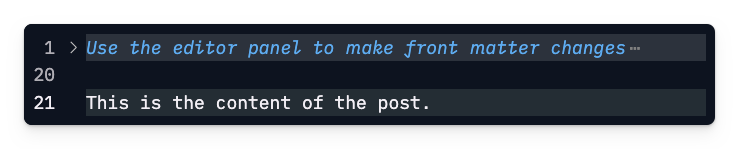
In combination with this setting, you can also set a message to highlight that the front matter is hidden and the Front Matter panel needs to be used to edit the metadata of your page.
Example
{
"frontMatter.content.hideFm": true,
"frontMatter.content.hideFmMessage":"Use the editor panel to make front matter changes"
}Result

Feedback/comments
Did you spot an issue in our documentation, or want to contribute? Edit this page on Github!

